TyMS is a research lab on everything related to the typeface. The goals of this project are the study and development of systems useful to the creators and users of typefaces. Developing typeface systems and sharing them with the type community will help designers to better serve consumers' needs.
TyMS WEIGHTS (#TW).
The first thesis to be shared with the community, proposes a new method for naming the different fonts weights. The aim is to eliminate the lack of rigor in the names given to the different weights and thus not confuse consumers during the search process. This method is simple, methodical and will help Type Designers to speak the same "language". Please give your contribute to my email.


Introduction
How the General Public relates to fonts.
With the entry of personal computers in people's lives, fonts entered the dictionary and the knowledge of the common mortals. Now, children learn to write both by hand and computer. Any user of text applications knows how to choose the font, thickness, style, size and color. Regarding the thickness of the fonts, everyone knows that there is a normal (regular) and a bold. When the CorelDraw and PowerPoint applications appeared, success was immediate because it was so easy to use. In countries where people give less importance to the aesthetics of design, people practiced authentic orgies of letters with gradient colors. Nowadays, users are more experienced, therefore less eccentric when choosing fonts. In general, they know that the sans or serif letters should be used for long texts and very thin, very thick or fancy letters should be used in highlights. Some fonts names entered their vocabulary, such as Arial, Verdana, Times, Georgia, etc, because they are part of the character popup menu of the main softwares.


How Professional Consumers relate to fonts.
In the world of font nerds, knowledge is much more sophisticated, since Letraset timings until today, the font market has become an industry similar to that of music or fashion. Fonts and Tyners (type designers) change from Pop Stars (remember Neville Brody with The Face or David Carson with Ray Gun) to old-fashioned in the blink of an eye. Revivalism is constantly relaunched. Just like in fashion, there are big houses that influence trends, alternative and experimental designers and... the rest. With the appearance of the sites to sell fonts, mainly FontShop and MyFonts, fonts has become cheap and accessible to everyone. Like music distribution platforms, these sites have exploded the online sales, but above all, they have offered a worldwide stage to "artists", causing an explosion of Tyners and fonts. Naturally, with this explosion, the new outsiders have shaken the conservative bases because almost everything has become possible.
Which brings me to the thesis presented here - What's the correct name for each font weight. How to manage to regulate some procedures so that the final consumer does not feel lost in this unregulated and overcrowded world. How to make the new trends align with the basic rules of the past. How to make the name given to the weight of a font be as consensual and universal as possible. How to know what is the minimum and maximum metric for the thickness of each font weight, and what's the name to give to that weight. Above all, how to ensure that the final consumer don't get confused when searching a font.
Let's see what the most prestigious and influential typefaces say about the weights (only sans-serif examples to be easier to compare):


For this thesis we studied hundreds of fonts, the mature News Gothic, Akzidenz..., the big families Helvetica, Univers..., the famous Gotham, Proxima Nova..., the new stars Gilroy, GT Walsheim... and a lot more. As you can see above, the average weight axis of the fonts on the market is almost linear. Only the thickness of the stem of the Medium weight does not seem to meet the Tyners' consensus and is more out of the average.

To create an axis that works in static and variable fonts and at the same time respects the axis that already exists in the market, TyMS proposes more weights between each usWeightClass / css and corrects the existing average line for a perfect linear line.
When comparing fonts, what do consumers do and what do they expect to see?
For designers, the decision to choose a font is done in stages, with advances and setbacks. After exhaustive search, designers selects two or three fonts to compare them and make the final decision. The final comparison is usually made in the editor where the final design will be done (inDesign, illustrator ...).
But before opening the editors designers plunge into type sites for the search. When designers are doing the search, they expect to see the different fonts about the same size to easily compare the optical result of each font. Unfortunately, this often doesn't happen because the fonts were built with different sizes, see image below taken from the TypeNetwork website where we can see that two fonts, with the same body size, are previewed with completely different optical sizes.

If these two fonts had been built with a size roughly equal it will be easier for the designers to understand the characteristics and thickness of each one of them. In the end, they would just have to make some small adjustments in the body size and leading to take the final decision. As you can see in the image above and below, one of the problems with fonts appearing in very different sizes is the fact that they can mislead the designer's perception of the font's thickness.


1. TyMS WEIGHTS (#TW).

When consumers compare the weights of a typeface family, to decide which one to use or buy, they expect to find progressive smoothness between the different weights. But, more important, they also expect to see the same optical thickness, when comparing the same weight name, between different fonts. As we all know, there are many inconsistencies in the market, between the names of fonts weights. Some fonts called ExtraBold appear Bold, while other called Light appear Regular and so on. #TyMS Weights will allow Tyners, foundries, font apps, and typography schools to "speak" the same language and achieve the goals and expectations of type consumers.

The Interstate font has a thicker Light than common Lights, so the contrast between Light and Bold is less than normal. In contrast, in Gill Sans the thicker than usual is the bold, so in this case the contrast between Light and Bold is greater than usual.

Bliss ExtraBold is completely out of the normal range of the common ExtraBold weights.

This example shows how frustrating a bad weight name can be when consumers want to compare two fonts.

This is an example of how the same font design by different foundries, which do not have the same weight philosophy, ends up in inconsistent results.

All of the fonts above were called Heavy by their designers, but as we can see, some are completely out of range. According to #TyMS Weights, they should be between Bold and ExtraBlack.

Almost all foundries say that Heavy is thicker than Bold, also almost all say that ExtraBold is thinner than Black, but sometimes there are foundries that say the opposite.


As Tyners can design their fonts with any size they want, the #TyMS Weights emerges as the best system that can give all fonts, with the same optical thickness, the right weight name, regardless of the size of the caps height that Tyner choose to built. This system will help the Tyner community to "speak" the same language. In the future, when a Tyner opens the app to built a font, he will know (if he wants to) the correct name to give to the weight he wants to draw. The #TyMS Weights also allows each Tyner to maintain their creativity because it only establishes the percentage of the Primary Stem Thickness (see the meaning in the next paragraph).
1.1. The Primary Stem Thickness (#PST).
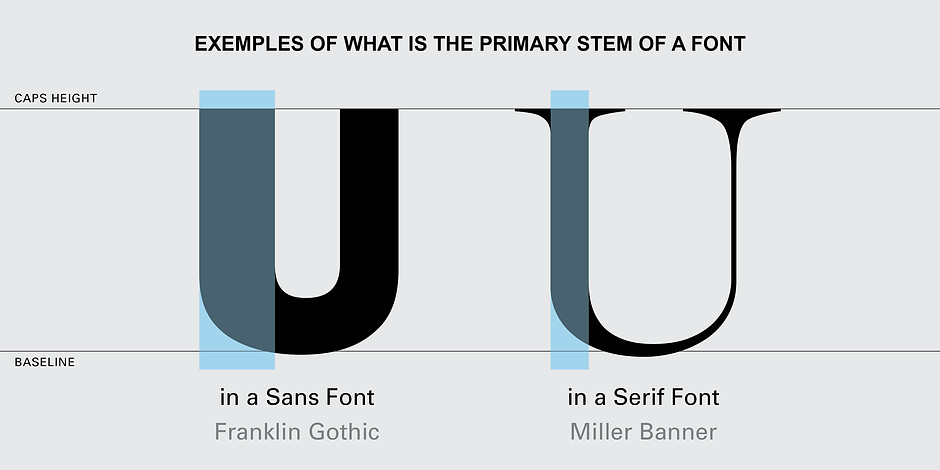
All the consumers are able to distinguish a light, regular, bold or black font. But when it comes to more weight steps it needs an expert eye to identify the name of each weight. In the end, the only characteristic, in a "normal" font, that can help to distinguish her weight is the thickness (width) of the primary stem (the stem that defines the weight of the font). So if the community starts using the same system to measure the #Primary Stem Thickness, inconsistencies in the name weights between typefaces can be reduced or even eliminated. The #Primary Stem Thickness functions as a structure for the construction of a building. It defines the skeleton, but it has no influence on creativity and details.

Why the stem thickness is the best path to find the correct weight name. The ratio of the thickness of vertical stems in letters like ‘I’ to its font x-height is a way that some Tyners measure the weights. As weight goes bolder, the proportion decreases. This method is a good rule, but the bolder weights are not as visually bold as the number indicates.
A more accurate way to calculate weight is to determine the relationship between the general area of the font's glyph like "o" and its filled area. The more the area is black, the bolder the font will be.
These are good methods, but they have three major problems: 1. many fonts only have capital letters, which does not allow the use of this method, 2. the bolder weights are not as visually bold as the number indicates, 3. this method is often corrupted when Tyners wish to create variations with different x-height. As you can see in the example above, they usually choose to maintain the same thickness on the stems.

#Primary Stem is the stem that defines the weight of the font. In glyphs with two different width stems, usual it's the bolder stem.

What about stripes fonts? The question arises whether the #PST corresponds only to one stroke or to the group of strokes. It seems obvious that the name to be given to the weight of a stripes font must be related to the thickness of one stroke and not to the group of strokes that make the stem. The number of strokes must define the typeface name, not the weight name.

What about experimental fonts? Some fonts do not follow the rules established by the status quo of font design (and fortunately because it is in creativity and breaking the rules that evolution finds its way into the future), so for these disrupted fonts, Tyner's common sense it's very important to interpret what is the #PST of the font, and then give it the most correct weight name, the name that has the same optical weight as the fonts considered "normal". See the example below.

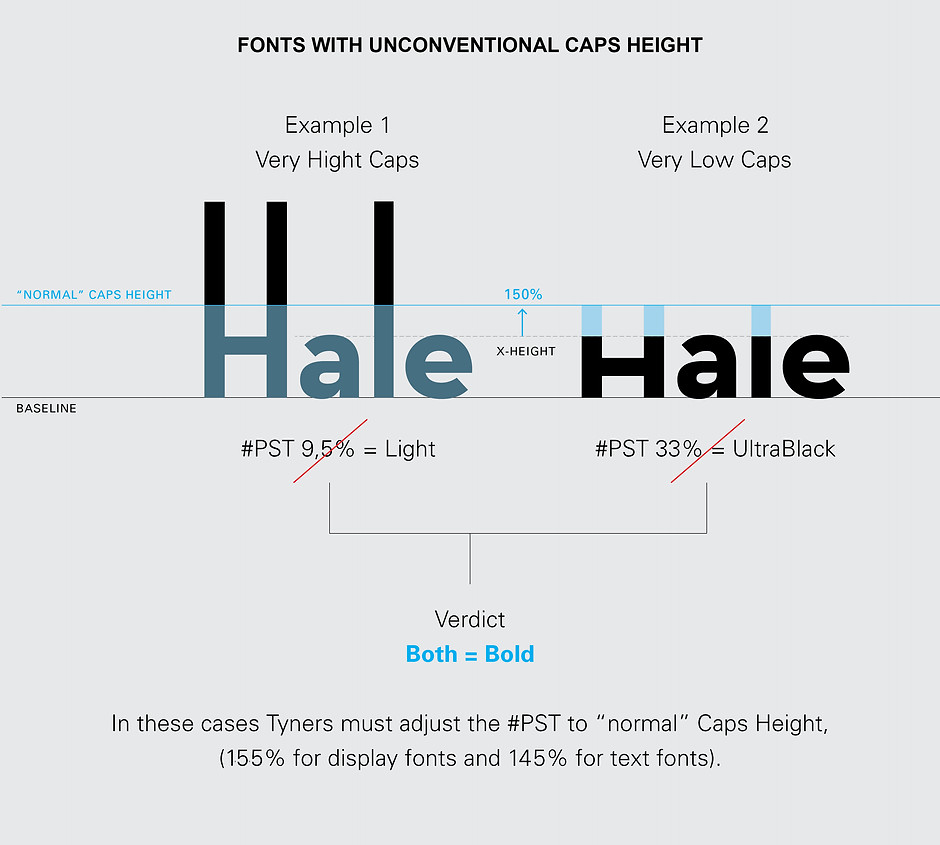
What about unconventional Caps Height? In this study, it was found that the "normal" ratio of uppercase from lowercase height is 150%, 155% for display fonts and 145% for text fonts (see more details below in the "P.S. What should be the best construction practices"). In cases where this proportion is above 165% or less than 135%, Tyners must simulate the #PST of "normal" Caps Height. The #PST found will give the correct font weight. If a typeface family like this has a style with only capital letters, then that style must also use this method.

1.2. Weights Names.
The proliferation of font apps - special the interpolation ones, increase a deregulation of the weight names. If each Tyner continues to be able to name the font weight without strict regulation, the efforts of bright dudes like Didot, Frutiger, Charles Bigelow and Kris Holmes, Pablo Impallari or Luc(as) de Groot to bring some clairvoyance to the matter were for nothing. Because Tyners and apps are focus on creativity maybe the regulation must come from the main distributors - Monotype, Myfonts, Google Fonts, Adobe TypeKit... because in the end they are the major players in the market and it's them who have to categorize and list the fonts in the way that best helps consumers in the comparation process.
Below, we can see that Pablo Impallari's and Luc(as) de Groot's theses may make sense in an isolated context, where an already established market does not exist. But, as we cannot redesign all fonts on the market, these theses are not executable. As you can see, according to their theses, some weights are completely out of the common stem thickness, for example Pablo's Regular looks like a Light and Lucas's looks like an Extralight, compared to most fonts on the market.

There are many font apps like FontLab, Fontographer, TypeTool, Glyphs, FontForge, FontCreator, BirdFont, FontSelf, FontStruct, TypeLight, etc, but not all of them use extensive list below. And the order in which they list the weight names in their pop-up menu it's not quite always the same.



Percentage Proportion. Studying (with the same caps height) the #Primary Stem Thickness of the fonts existing on the market, it's not possible to find a common value for each weight name due to the inconsistencies found, but it is possible to establish a range measurement for each weight. When we remove the most disrupted fonts and the most incongruous names of weights, a percentage proportion system begins to make sense and to achieve the intended objectives.
Based on the analysis of the most prestigious fonts, the largest #Primary Stem Thickness rarely exceeds 33% of the caps height (Interstate UltraBlack has #PST 41%, Gill Sans UltraBold has #PST 44%). Therefore, the interpolation axis to be adopted must be until this percentage. Fonts with #PST greater than 33% usually fall into an unnormal category. In addition, the web protocol defines 1000 as the last CSS number, so Tyners still have the CSS numbers between 900 and 1000 to design and name their bolder weights without thickness limits.

1.3. TyMS Weights - Steps.
Since the caps height Golden Number may not be consensual and Tyners wish to continue to be able to built fonts in the size they see fit, #TyMS Weights appears as the only system that can provide all fonts with the correct weight name. Regardless of the size that Tyner chooses to design the font, this system will help him give to the font the correct weight name. #TyMS Weights also allows each Tyner to maintain its creativity, as it only uses the proportional relationship (first as a percentage and then converted to em's) between the height of the caps and the his #Primary Stem Thickness, to establish the name of the weight.
From Static to Interpolation or vice versa. When we think about interpolation (variable fonts), we can imagine an infinite number of weights ... or not. However, the distribution market needs static weights and variable fonts with multiple masters or instances that correspond to the static weights.
As shown in the image above "Weight Names Most Known", there are more than 25 known weight names on the market, but many refer to the same optical weight. With the influence of the web, the main steps now used are divided into 10 numbers. In order to achieve a better progressive smoothness and to be congruent with the weights already on the market, the steps to be adopt by TyMS Weights, must be somewhere between the 10 CSS numbers. If we insert a step between each CSS number, we get 19 different weights (see image above "TyMS Weights Table"). A number that seems to cover the entire axis necessary to an extended type family. But to obtain a perfect progressive smoothness of the weights, this system must be linear, instead of following the "hollow curve" of Luc (as) de Groot or Pablo Impallari.
Whatever the number of masters that Tyners wish to make on the axis, whatever the number of instances that Tyners wish to generate, they can always assign to each one of them the correct name of the weight and its css number, just by using #TyMS Weights Ruler.
1.4. Simple, Fast and Precise.
To know what's the best name to give to your weight just need 3 steps:
1. Draw your typeface freely.
2. Calculate the percentage of the #Primary Stem Thickness with #TW Formula (w=T/(Hx100).
3. See what is the advised weight name in the #TW Table or Ruler.



1.5. Weights and Variations
When a Tyner compares the weight of the type he is drawing, with the #TyMS Weights Ruler, his #Primary Stem Thickness usually doesn't have the exact percentage number of one of the weights in the ruler axis. Instead, his #Primary Stem Thickness is in a range between two different weights. Of course, when that happens, #TyMS Weights will not have the audacity to ask Tyner to change his masterpiece. Therefore, Tyner must choose the closest weight name or create a Variation name, a thinner or a Bolder. Pay attention, as the Variations should not be confused with Styles or Grades. See the differences below.

Weights are the different thicknesses of a typeface family.
Variations are the two fine adjustments to the thickness of a weight - a lighter version and a darker version. Variations cannot change the width of the original stem by more than 1%, after that it is another weight. They are designed primarily for text fonts and serve to maintain the visual appearance of the original weight, when used in different ways or on various media. The lightest Variation is recommended for coated papers and the darkest Variation for negative text. The measurement of the thickness of both Variations must be within the gap of two consecutive weights of the same font. The main difference for Grades is that Variations must maintain the same optical contrast as the original font instead of reducing optical contrast.
Styles - Display, Banner, Finesse... From the point of view of this thesis, try to reduce your knowledge of Styles for sans serif and serif fonts to better understand the objectives. This styles are designed for large formats, such as headlines, rather than for the body of the text. They maintain the #Primary Stem Thickness with the same width as the original weight, but increase the optical contrast by reducing the thickness of the secondary strokes (usually the horizontal strokes). For fonts to be considered a Style, and not a Variation, it requires that the strokes' tuning be greater than 1%. Micro works as opposed to the Display style.
Grades are subtle changes in the strokes of a weight in order to give a similar impression of the font in different conditions (e.g. different printing technologies or papers). Grades slightly reduce the optical contrast of the original weight. This technique is usually used for text fonts, see the perfect exemples made by Jonathan Hoefler with Mercury and Chronicle.



1.6. Conclusion.
Imagine that a designer presents a green logo to the client. After the work is approved, the designer has to define, in the Brand Guide, what green it is, as there are thousands of variations of green. With fonts it's the same, he can't just say that the typeface is, for example, Helvetica. He has to define the weight, style, size, etc. A variable font is for fonts what "green" is for colors - just a vague reference. The #TyMS Weights will be for fonts weights what Pantone, Cmyk, Rgb or Hex are for colors - an exact reference.

P.S. What should be the best construction practices.
When a Tyner opens a font editor to build the font he draw, he has to make two decisions at the outset: 1. Which units-per-em (UPM) he will define in his editor. Ninety-nine percent of fonts are built in 1000x1000 units, other units values are allowed, but such situations are rare and should be avoided unless there is a very specific reason to do so; 2. The other decision concerns the size (height) with which he will build the font. This decision is very important because it is also directly related to the size that the font is rendered in the applications used by consumers. Typically, fonts are built with caps height close to 700em.
Text Fonts. When integrated into a family, fonts designed for text tend to have a lower proportional relationship, between the height of the capital letters and the lowercase letters, and for this reason Tyners tend to build these fonts with a caps height below 700em so that the lowercase letters (x-height) are rendered in a size closer to the letters that are not for text.
Normally the height of the lowercase letters is between 60% and 70% of the height of the capital letters. In text fonts the tendency is to have an x-height, between 65% and 75% of the height of capital letters. Two examples of fonts that are clearly outside these usual range are Amplitude with 80% and Cochin with 56%.
Normally the text fonts are drawn from the height of the lowercase letters of the family, that is, the text fonts have the same lowercase height as the display fonts of the same family, and what varies is the height of the capital letters. Obviously there are examples to the contrary, in which the construction follows the reference of capital letters, but these cases are the exception and not the rule, see the various options in the image below.

#PST options. Many of you are already thinking, so if the capital letters, of the different fonts of a family, vary in height, the #PST also varies, so the weight names will be different. It turns out that normally the height variation of the capital letters does not exceed 1% so that height variation remains within the range of #TyMS Weights and therefore the name of the weight does not change despite there being a slight difference in the height of the caps. Of course, there may be cases where this #PST of the fonts are within the range of the two weights, which would imply a weight name of the text font different from the weight name of the font display. But in these limit cases, if the #PST does not exceed 1% difference, Tyner must keep two fonts with the same weight name. See an example of this below.

Regarding fonts that do not belong to a large family, with display, text, etc. the question arises - What option should Tyner take when building the font? If choose to built by the caps height (700em), can have an exaggerated x-height and a very thick weight name, in relation to the other identical fonts on the market. If choose an x-height within the normal parameters (between 400em and 500em), run the risk of having very small capitals and a very thin weight name. Tyner should always think about the consumer - How will he use the font? Will it be used more in text or in highlights? Will it be used alone or paired with another?
In conclusion, fonts should always be built with the caps with 700em, except those with very small lowercase letters, in these it should be avoided to build with the lowercase letters above 500em in order not to appear on search sites and in consumers applications with a size out of context, as you can see below with the font Futura Maxi.

